小编: 新闻类app由于内容的原因,一般会分为很多的阅读频道,比如:要闻、娱乐、体育、金融等等,用户可根据自己的兴趣增减所需的频道
新闻类app由于内容的原因,一般会分为很多的阅读频道,比如:要闻、娱乐、体育、金融等等,用户可根据自己的兴趣增减所需的频道。

“我的频道”中,“要闻”频道,为系统固定第一位频道,不能增删改动,以蓝字凸显;
“我的频道”中,单击左上角关闭按钮×,会将相应频道退回到下方精选频道中,并自动排在首位;
“精选频道”中,点击任意频道,自动在“我的频道”添加对应频道,并且自动排至最后;
当编辑按钮的文字为“编辑”时,新增到我的频道中的频道标签不显示关闭按钮×,反之,当编辑按钮文字为“完成”时,新增到我的频道中的频道标签显示关闭按钮×。
本文重点讲解中继器的应用场景,故上述gif图中的,页面跳转交互,比较简单,就不赘述了,下面主要讲解频道增减页的制作。
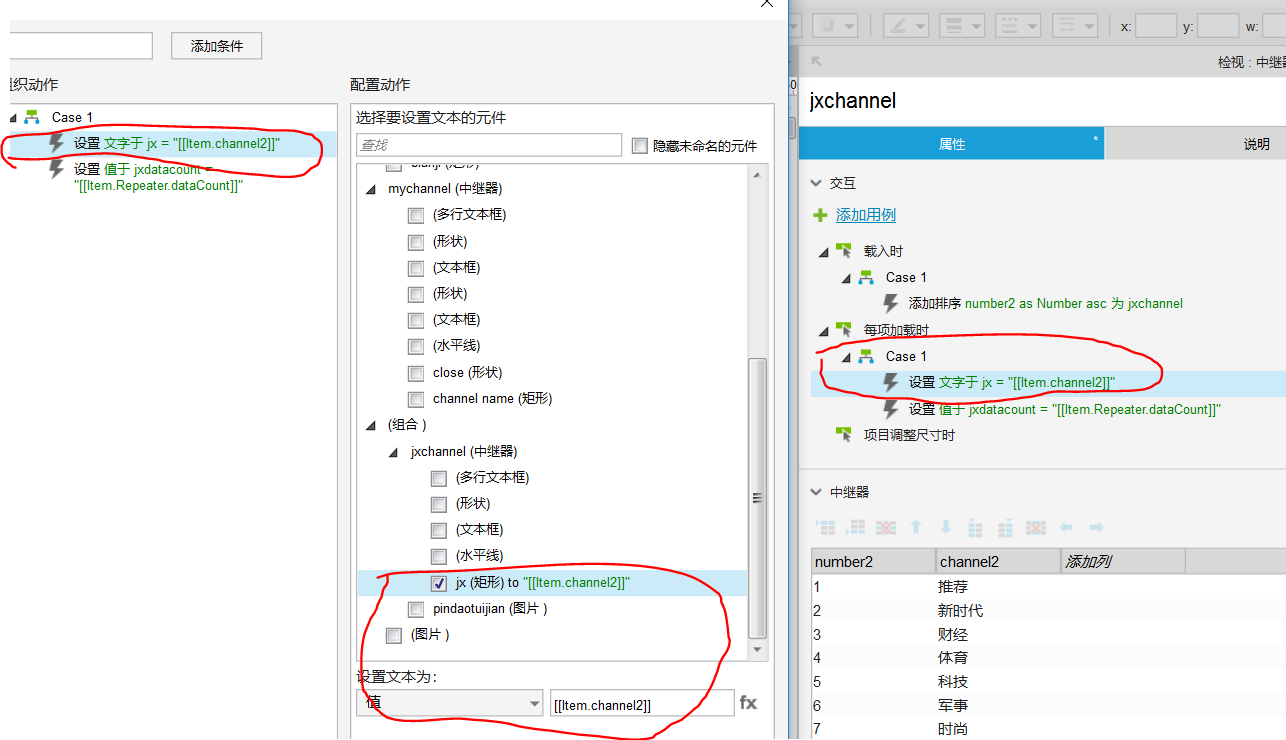
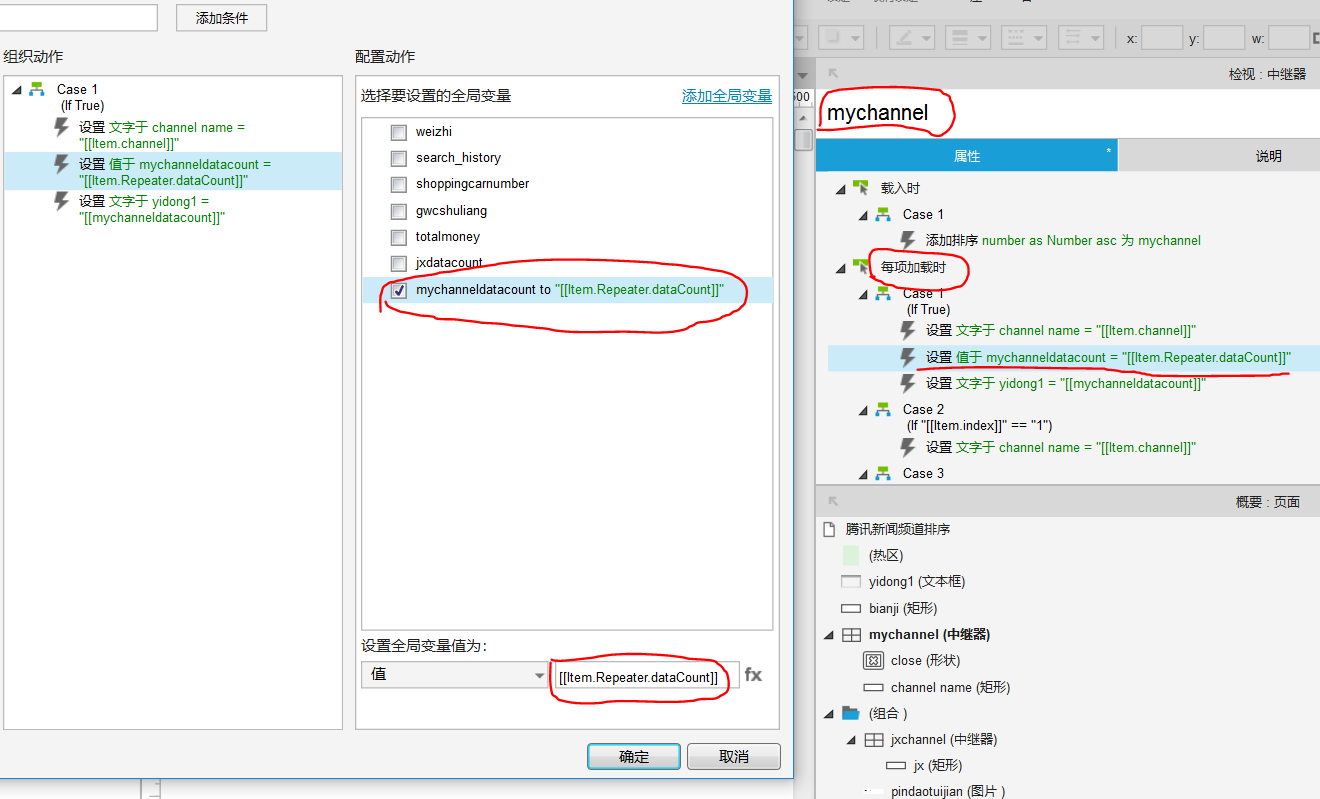
每项加载时case2:if “ex]]” == “1”指定中继器第一行数据,本例中即指定“要闻”频道。下图中红圈部分,设定文字为富文本,在富文本对话框中,将函数选中,选择蓝色即实现“要闻”频道蓝字凸显。
中继器元件布局及数据集制作:数据集一共28行,数据样式为水平排列,每排4列。
每项加载时:case1设置上文提到的圆角灰色矩形jx绑定数据集item.channel2数据。

———————————到这步,中继器自身的构建基本完毕——————————

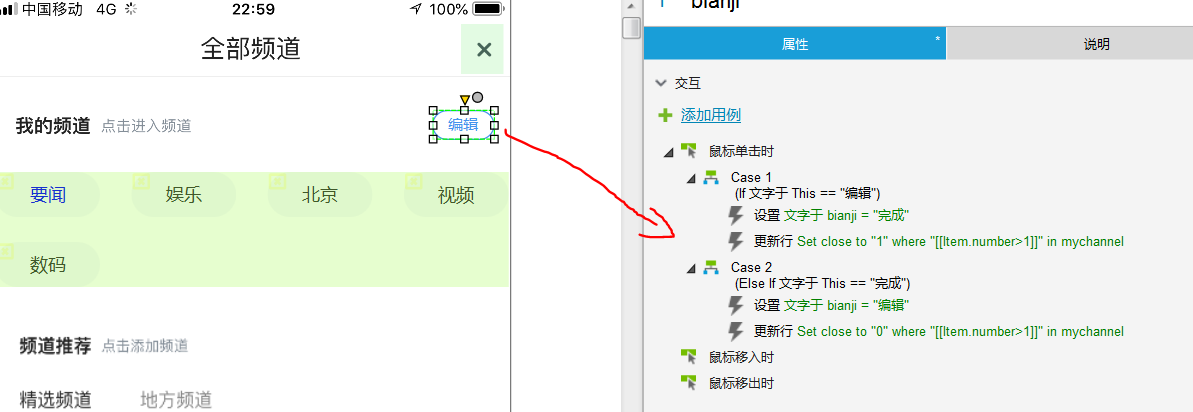
鼠标单击时case1 if 文字于 This == “编辑”,即如果编辑按钮的文字为“编辑”时。

同时,我的频道中继器mychannel的频道数据中,除了第一行“要闻”,其他频道条目的左上角,都会出现关闭按钮“×”。

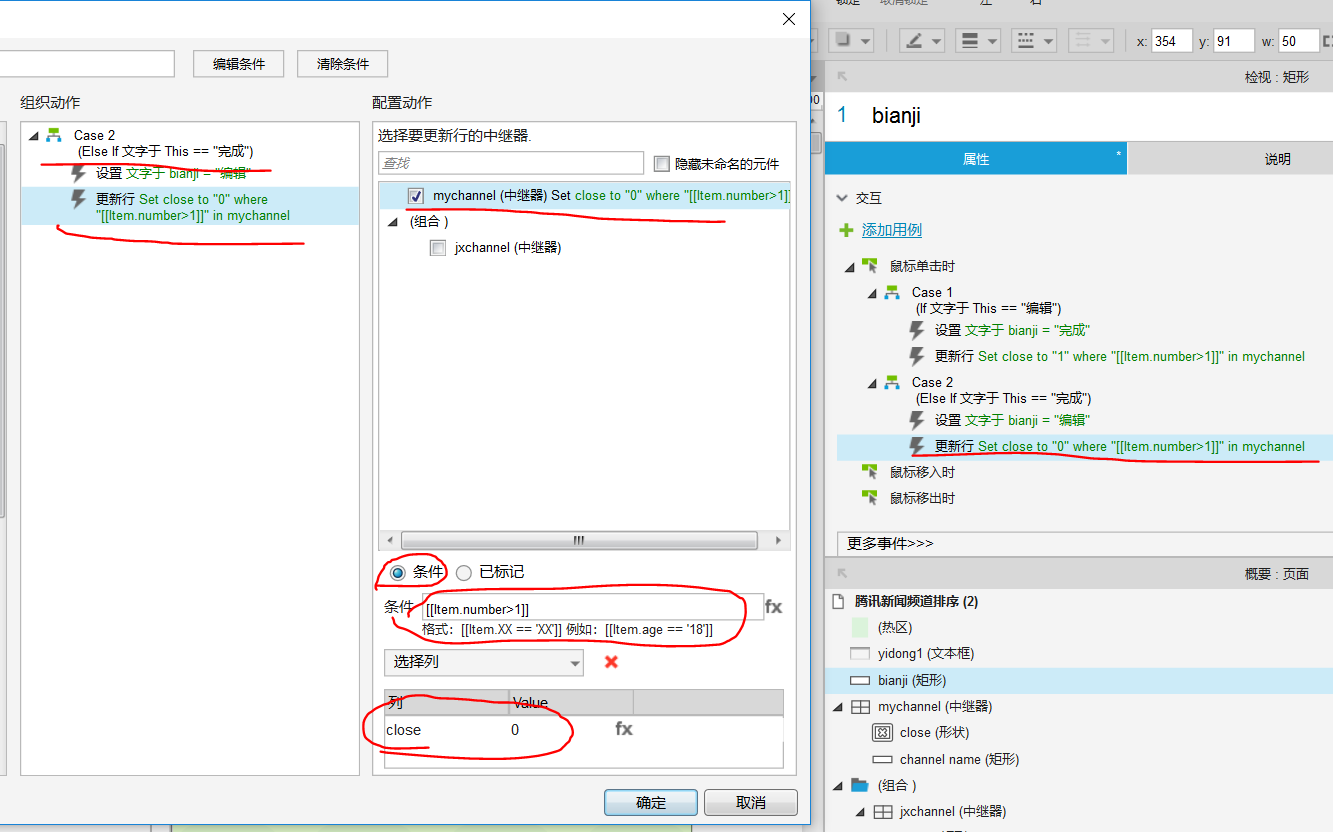
鼠标单击时case2 if 文字于 This == “完成”,即如果编辑按钮的文字为“完成”时。

同时,我的频道中继器mychannel频道数据中,频道条目的左上角的关闭按钮“×”全部隐藏。

————————————到这步,编辑按钮的交互完毕———————————

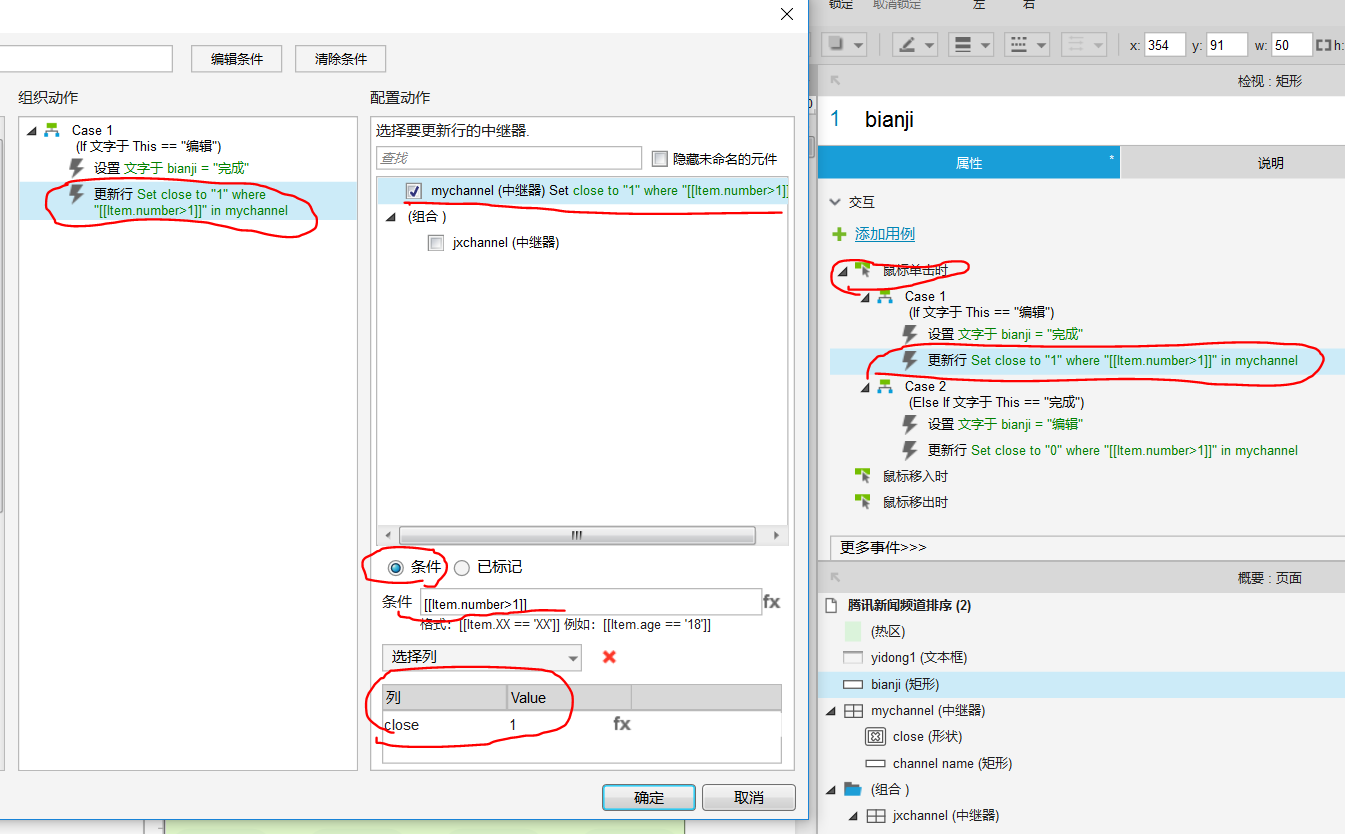
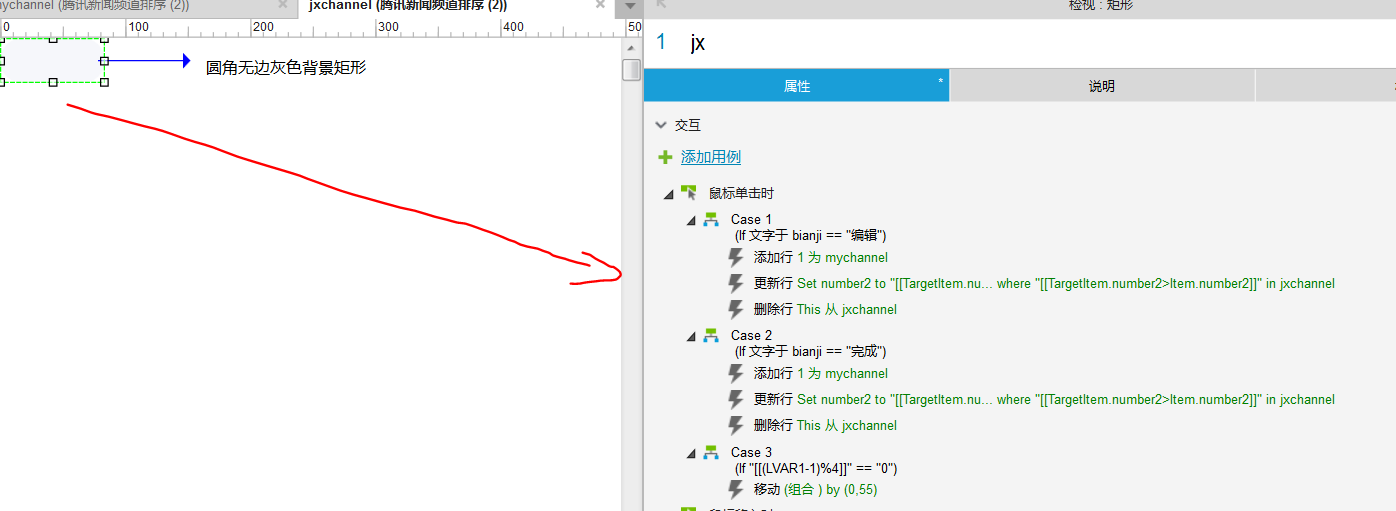
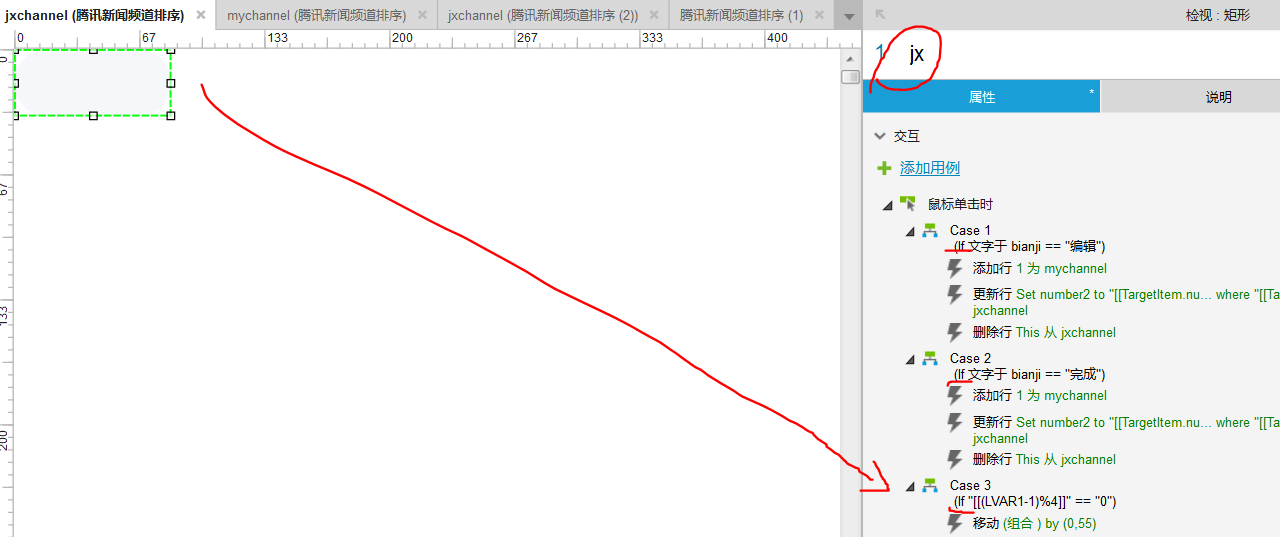
(3)在精选频道中继器jxchannel中,选中圆角灰色矩形jx,添加交互。

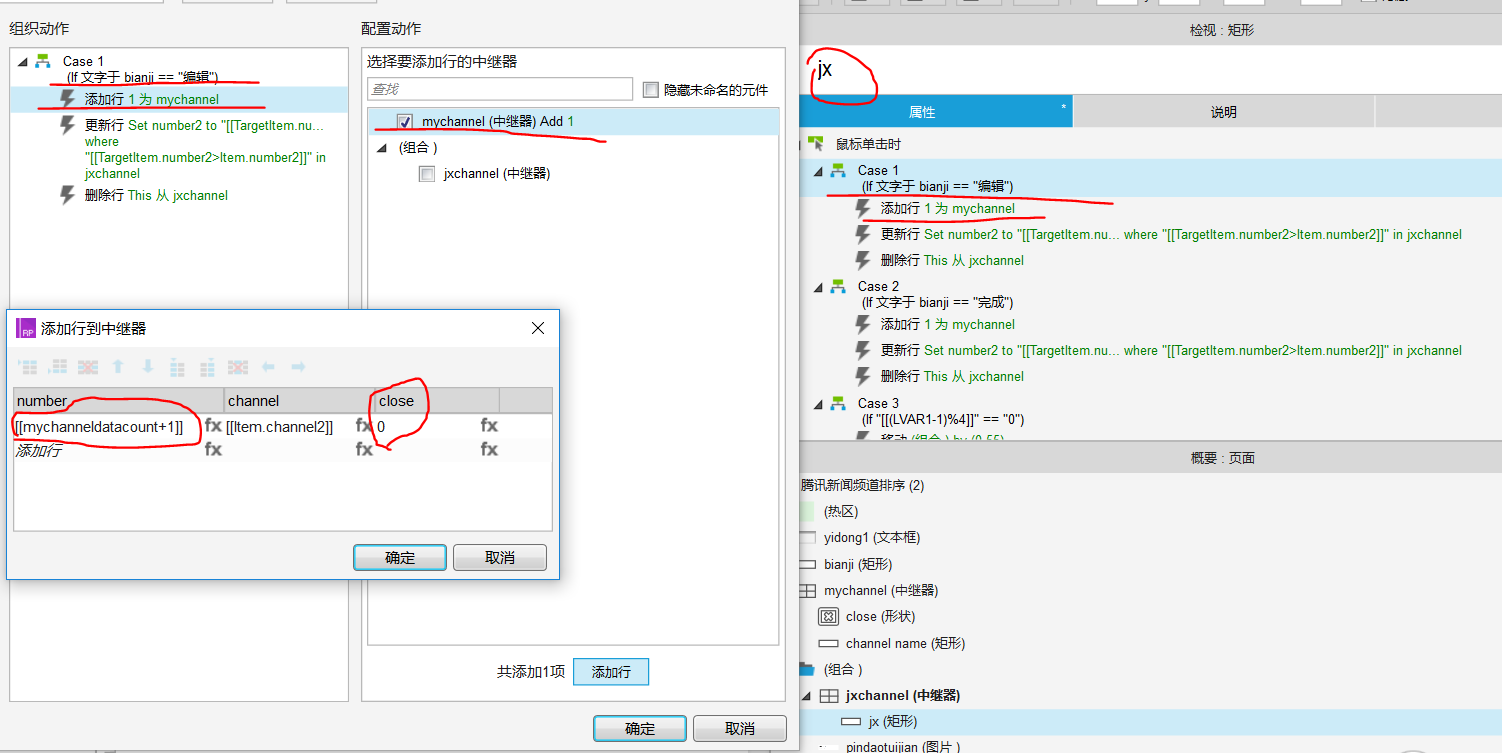
解释:鼠标单击圆角灰色矩形jx时,Case1if 文字于 bianji == “编辑”,如果编辑按钮的文字形态为编辑时,点击精品频道中继器jxchannel中的频道条目,就在我的频道mychannel中就添加相应的条目。

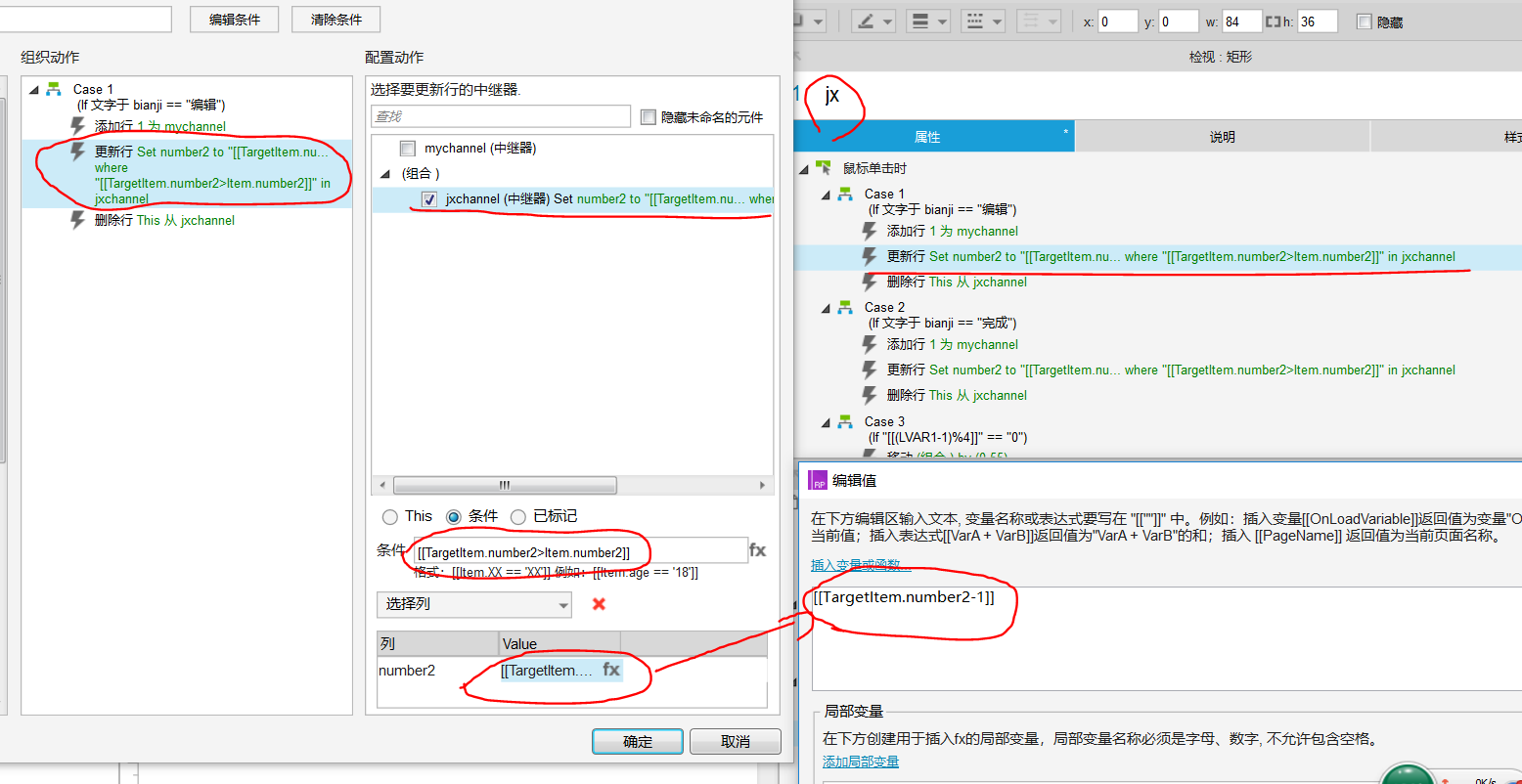
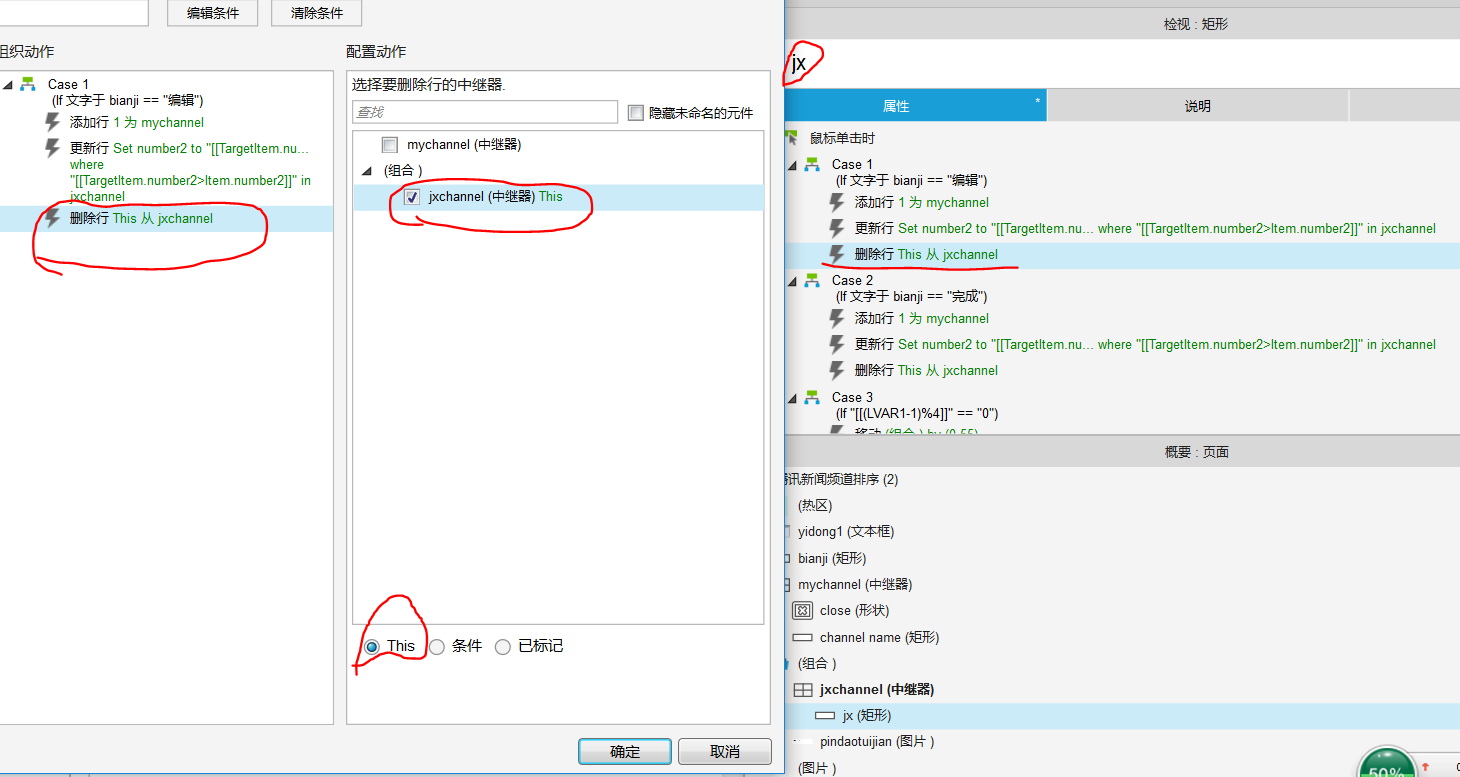
接下来,当精选频道中的各个频道标签被点击后,在mychannel中继器中增加相应条目,而在精选频道jxchannel中继器中,要减少相应条目,需更新number2数值,且做升序排列。


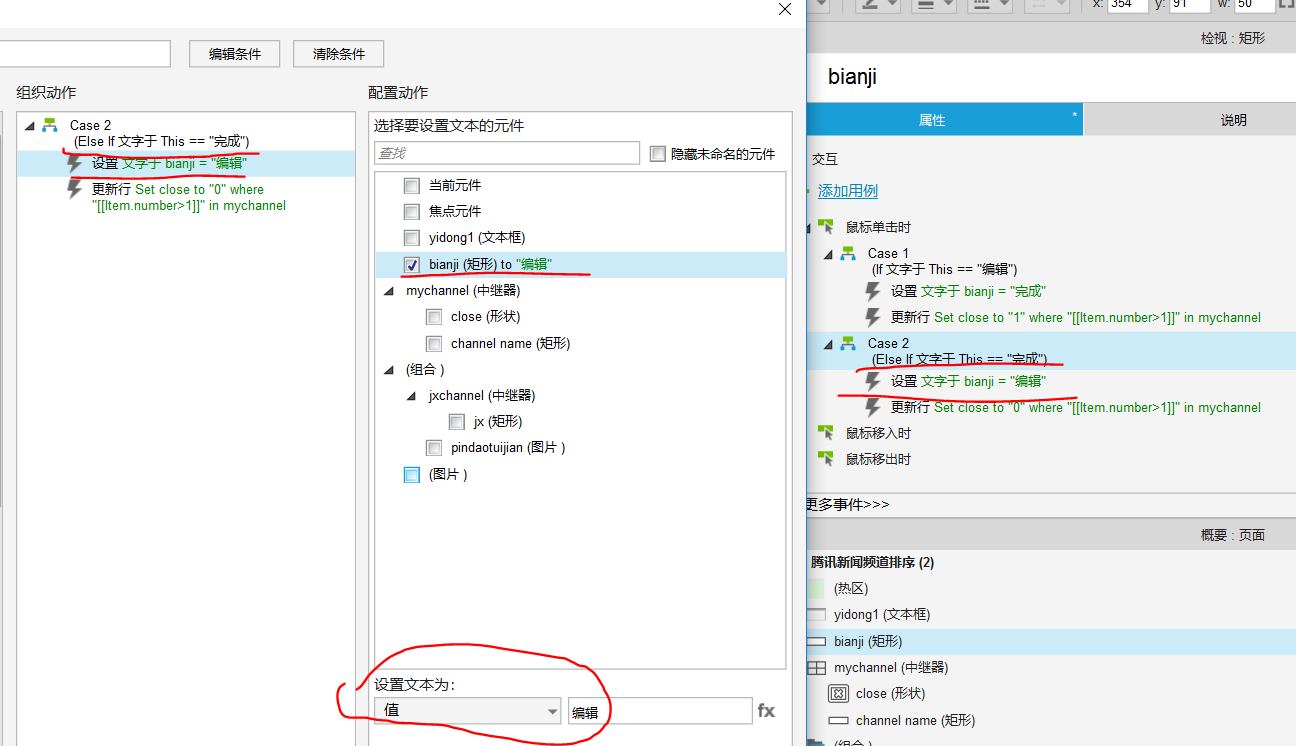
(4)接下来,按同样的方法,设置当鼠标单击圆角灰色矩形jx时,Case2 if 文字于 bianji == “完成”时的交互,交互动作和上述一样,唯一不同的在于当编辑按钮文字为“完成”时,点击jx上传到mychannnel中的新条目的左上角关闭按钮“x”都显示。


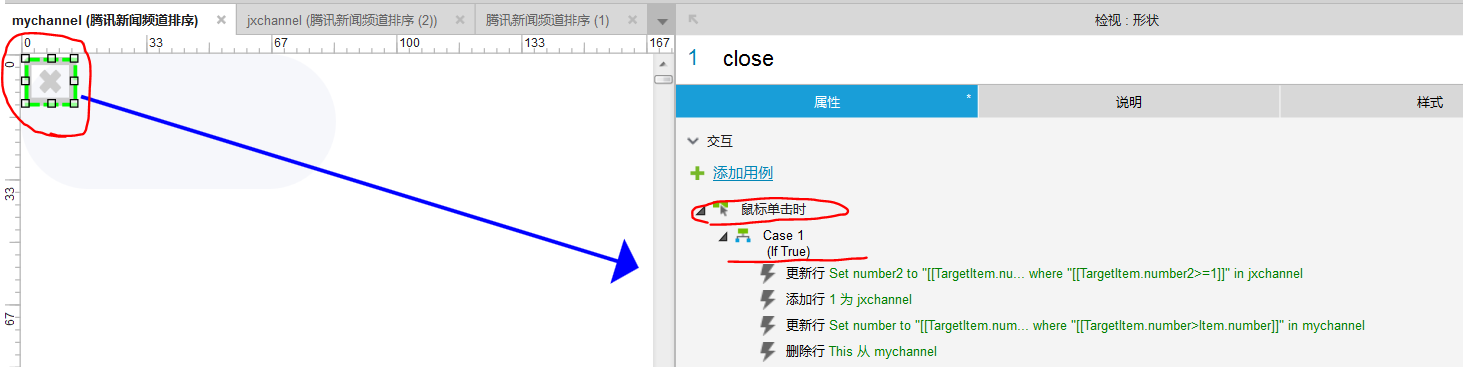
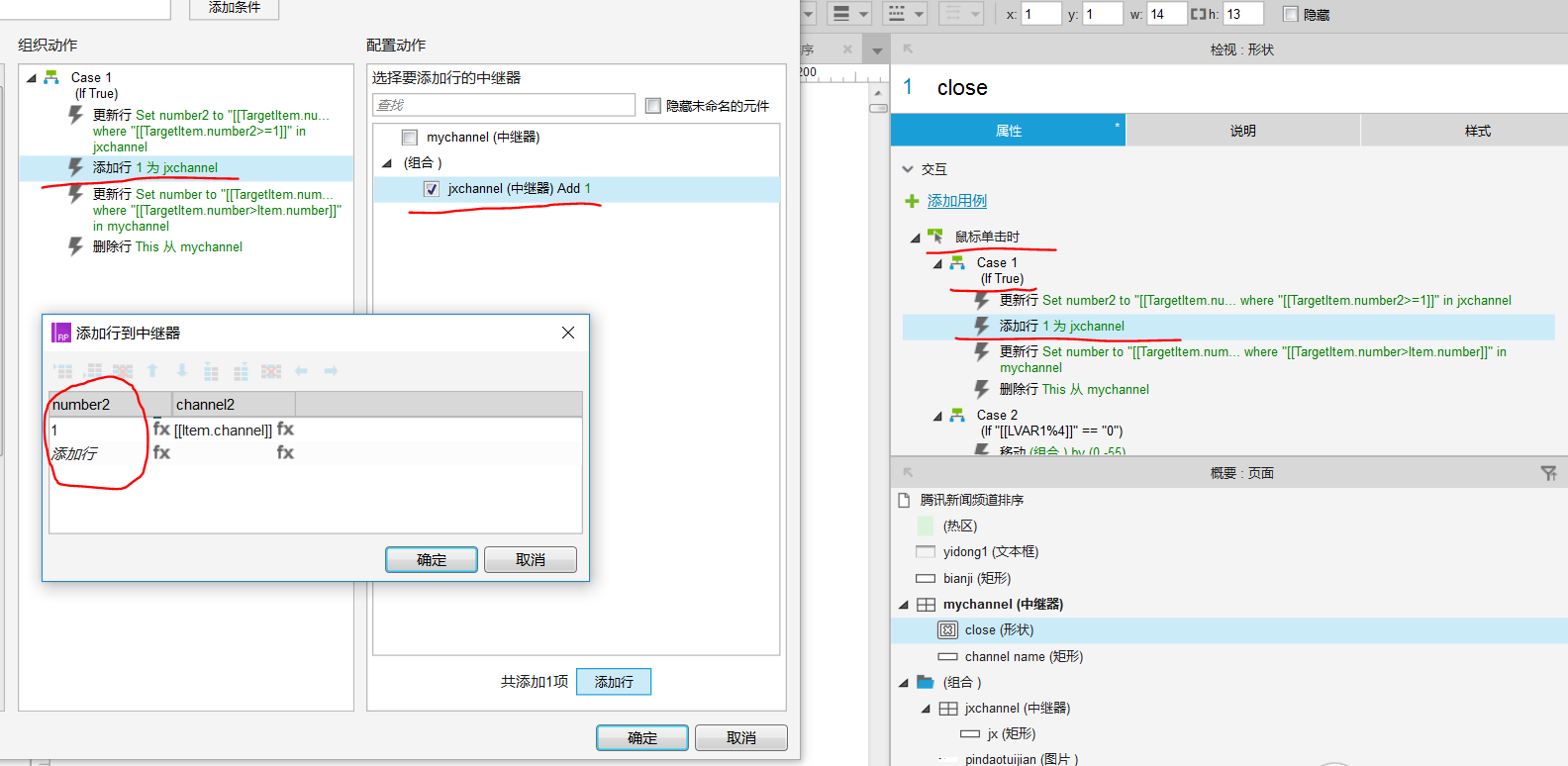
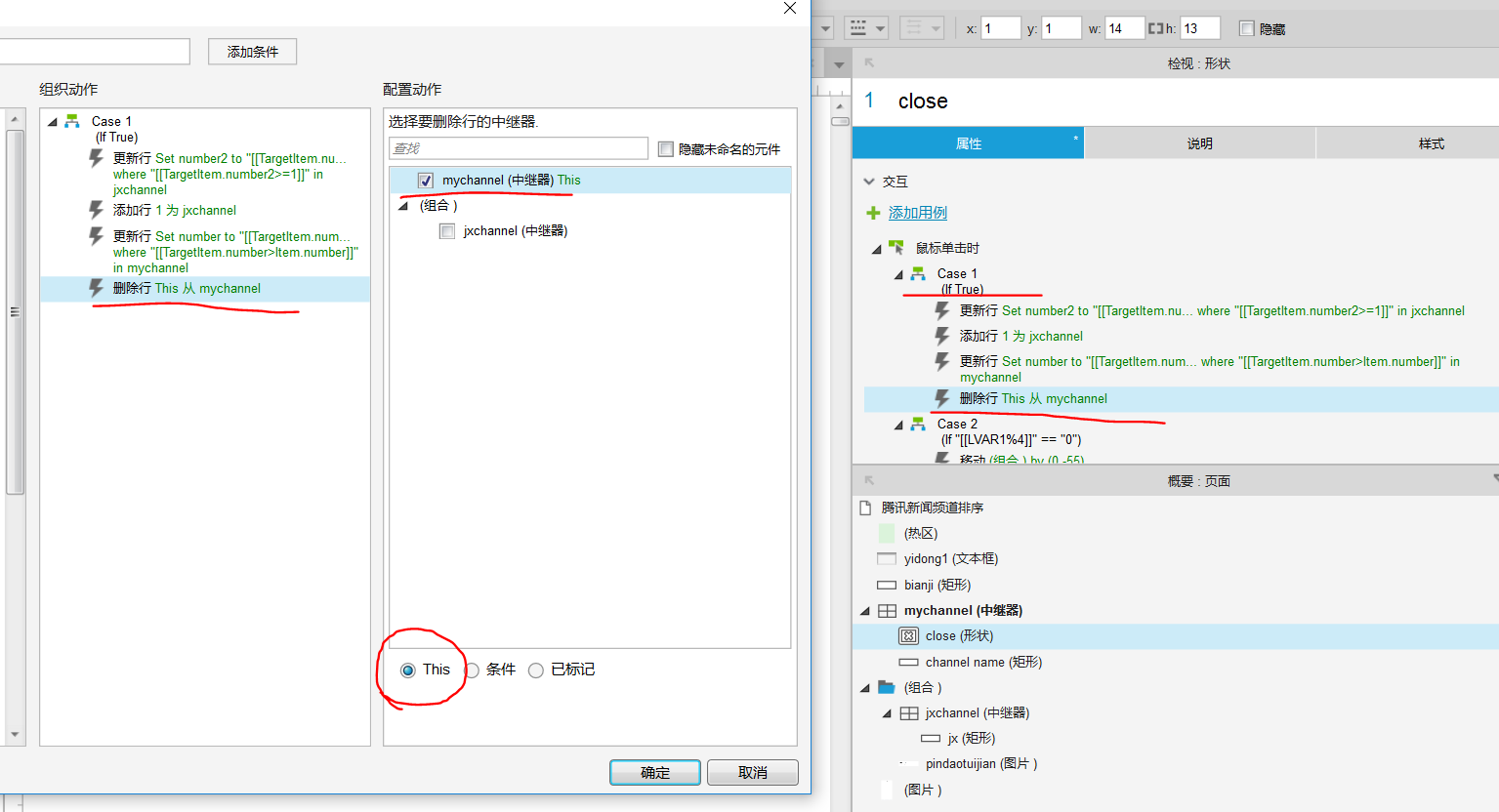
(6)现在,我们来做mychannel中继器中的关闭按钮“×”close的交互。

解释:当点击关闭按钮时,被关闭的频道标签要自动迁移到jxchannel中继器中,并排在首位。所以首先先将jxchannel中的现有数据的number2都+1。


接下来,因为mychannel中继器中即将少一个频道数据,所以要将其后续条目的number列减1。


—————————到这步,两个中继器之间的数据传递交互完毕—————————
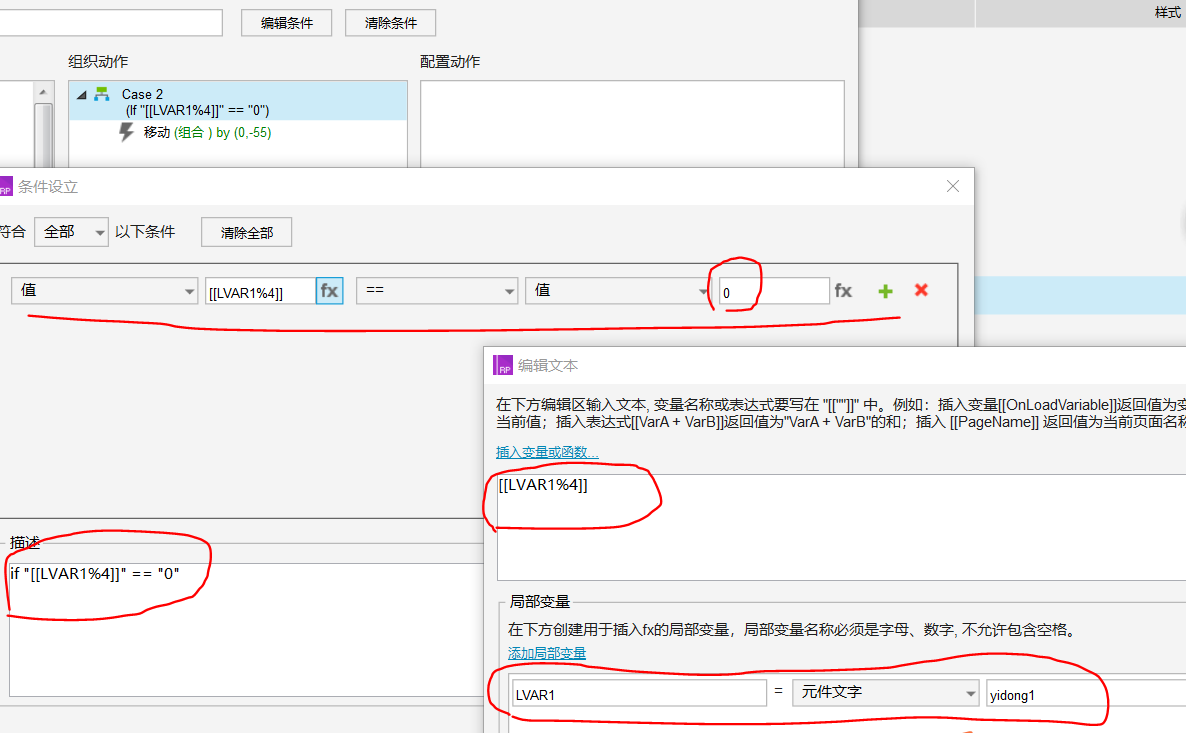
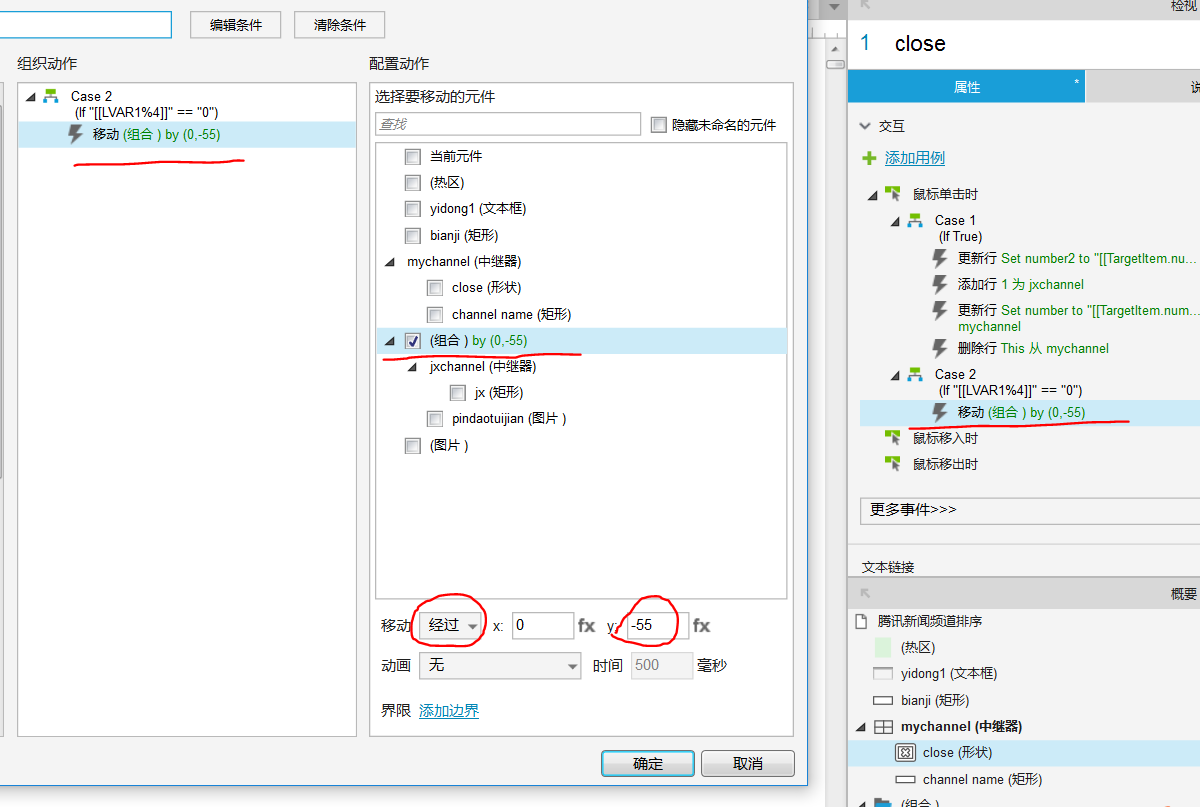
因为mychannel中的数据为4个一排,所以当点击关闭按钮,数据减少到为4的倍数时,中继器尺寸就会变小,所以条件设置为:if “[[LVAR1%4]]” == “0”,LVAR1为yidong1文本框文字。即当mychannel数据总量能被4整除时,移动下方的原件上移55个y坐标。


接下来在中继器jxchannel中的灰色圆角矩形jx加入交互case3。

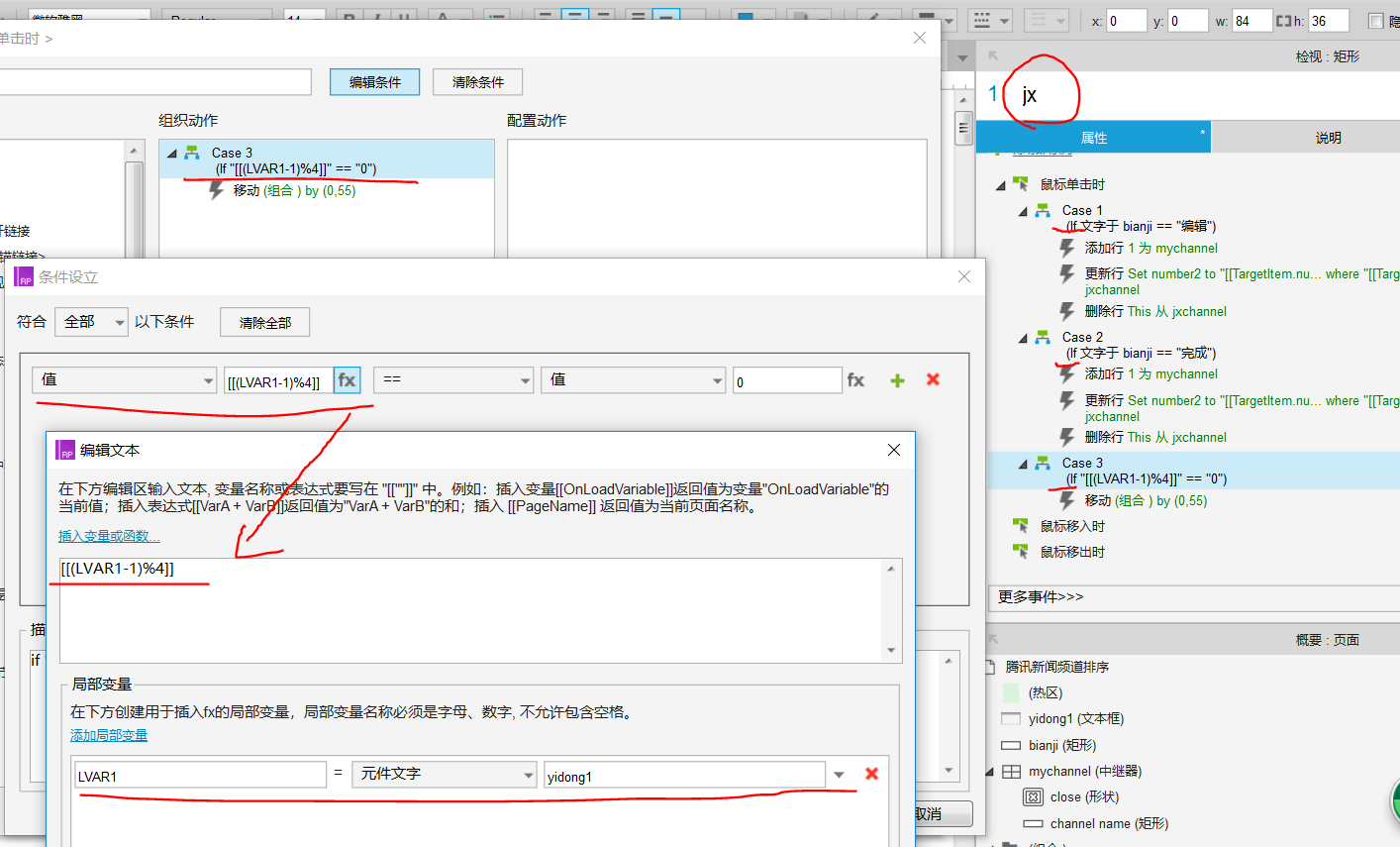
同理因为mychannel中的数据为4个一排,所以当点击精选频道的频道标签时,mychannel的数据增加到为“4的倍数多1时”,中继器尺寸就会变大。所以条件设置为:if “[[(LVAR1-1)%4]]” == “0”,LVAR1为yidong1文本框文字,即当mychannel数据总量只要减1就能被4整除时,移动下方的原件下移55个y坐标。


—————————到这步,两个中继器之间的位移交互完毕—————————
最后就剩一个交互效果,即长按mychannel中的频道标签,会自动切换到编辑状态,即左上角的关闭按钮×出现。
即在mychannel中继器中,选中灰色圆角矩形channelname,在鼠标长按时,触发编辑按钮的鼠标单击时交互,即可。
当前网址:http://www.sx-news.com/keji/2018-09-16/28972.html
免责声明:本文仅代表作者个人观点,与陕西新闻网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。

